Berawal dari keinginan Memasang Kotak Berlangganan Postingan Blog Keren dan Responsif pada blog, saya menulis kata kunci atau keyword “sematkan ikuti postingan blog” ternyata gagal , malah lain-lain yang muncul, kemudian saya coba “pasang langganan postingan blog” ternyata muncul website ini teratas pada hasil pencarian di google. yaitu Blog Romeltea
Kemudian saya coba menerapkan dalam blog ini, saya ingin meletakkan di footer dibawah daftar label blog karena disitu masih ada space kosong, rasanya kurang manis jika dilihat. Saya ikuti petunjuk dalam website tersebut.
Cara Memasang Kotak Berlangganan
-
- Buka blogger kemudian Tema => Edit HTML
- Cari kode </head> dan Paste kode dibawah ini diatas kode tersebut
<link href=’http://netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css’ rel=’stylesheet’/>
Contoh penerapan kode dibawah ini
 |
| Contoh Penerapan Kode Diatas </head> |
-
- Simpan Tema
- Buka Tata Letak (Layout) ==> Add a Gadget ==> pilih HTML/Javascript
- Copy kode dibawah ini pada kolom Konten
<style>
#twist-blogger-sbox-v2 {
padding: 0;
padding-bottom: 5px;
font-family: inherit;
display: block;
margin: 0;
width: 100%;
border-radius: 1px;
border: 0;
background: #363636;
}
#twist-blogger-sbox-v2 .main_tagline {
padding: 0px 0px;
line-height: 2.5em;
font-size: 26px;
margin: 0;
height: 95px !important;
overflow: hidden;
font-weight: normal;
color: #FFF;
text-align: center;
border: 0;
background-color: #FF5959;
}
#twist-blogger-sbox-v2 .email_icon {
display: table;
margin: -35px auto 0px;
font-size: 25px;
padding: 12px;
height: 25px;
width: 25px;
background-color: #363636;
color: #FFF;
border-radius: 50px;
border: 10px solid #FFFFFF;
line-height: 0;
}
#twist-blogger-sbox-v2 p {
font-size: 15px;
color: #F9F9F9;
text-shadow: 0px -1px 0px #000;
line-height: 27px;
padding: 5px 10px 5px;
text-align: center;
width: 80%;
margin: 5px auto 20px;
border-bottom: 2px solid #6A6A6A;
border-radius: 20px;
}
#twist-blogger-sbox-v2 .rssform {
padding: 0;
margin: 0 auto;
display: block;
}
#twist-blogger-sbox-v2 .rssform input {
padding: 8px;
margin: 20px auto 15px;
font-size: 13px;
color: #000;
text-align: center;
display: block;
font-family: inherit;
font-weight: normal;
width: 90%;
height: 38px;
text-transform: uppercase;
outline: none !important;
border: 1px solid #FFFFFF;
border-radius: 1px;
background-color: #FCFCFC;
box-sizing: border-box !important;
}
#twist-blogger-sbox-v2 .rssform .button:hover {
background: #000000;
}
#twist-blogger-sbox-v2 .rssform .button {
background: #FF5959;
color: white!important;
border: 1px solid #FFFFFF;
margin-top: 15px;
outline: none !important;
transition: all .3s ease-in-out;
padding: 5px 2px !important;
float: none;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
cursor: pointer;
}
#twist-blogger-sbox-v2 .text {
line-height: 1.2em;
display: table;
float: none;
margin: 0px auto;
text-align: center;
min-width: 157px;
padding: 5px 0px;
border: 0;
}
#twist-blogger-sbox-v2 .text a {
color: #000000;
margin: 0 5px;
text-align: center;
float: left;
display: table;
padding: 4px 5px;
background-color: #FFFFFF;
border-radius: 50px;
border: 2px solid #2D2D2D;
width: 15px;
height: 15px;
line-height: 0;
font-size: 16px;
transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
}
#twist-blogger-sbox-v2 form {
margin-bottom: 10px !important;
}
</style>
<div id=”twist-blogger-sbox-v2″>
<div class=”main_tagline”>Join Our Newsletter</div><div class=”email_icon”><i class=”fa fa-envelope”></i></div>
<p>Get All The Latest Updates Delivered Straight Into Your Inbox For Free!</p>
<div class=”rssform”>
<form action=”http://feedburner.google.com/fb/a/mailverify” method=”post” target=”popupwindow” onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=contohblognih‘, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true”>
<input type=”text” name=”email” placeholder=”Enter your email address…”>
<input type=”hidden” value=”contohblognih” name=”uri”>
<input type=”hidden” name=”loc” value=”en_US”>
<input value=”Join Now” class=”button” type=”submit”>
</form>
</div>
<div class=”text”>
</b>Cek Inbox Email Anda untuk Konfirmasi</a>
</div>
</div>
-
- Ganti kode yang berwarna merah sesuai dengan keinginan anda
background-color: #FF5959; ( ubah background sesuai keinginan pada kode #FF5959 misalnya dengan kode #008B8B ) Lihat kode selengkapnya
pada contohblognih sesuaikan dengan ID feedBurner blog anda (wajib dilakukan)
- Simpan dan lihat hasilnya
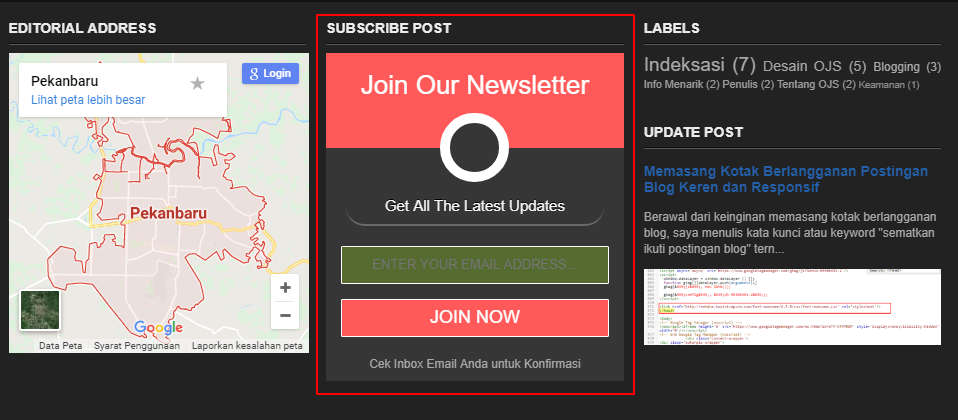
Tampilan Kotak Berlangganan Blog
Demikian semoga bermanfaat, pastikan anda mengunjungi postingan menarik lainnya
 |
| Begini hasilnya |