Memiliki desain blog yang super keren merupakan impian bagi Blogger, disamping sebagai penyemangat dalam menulis, memiliki blog dengan desain bagus dapat membuat kerasan bagi pengunjung blog, apalagi ditambah dengan konten blog yang bermanfaat.
Banyak website pihak ketiga yang menyediakan statistik blog dengan desain yang bagus, seperti; sitemeter, histat, statcounter dll. namun memiliki kelemahan dalam hal akurasi. sebabnya adalah website pihak ketiga dapat diatur angka berapa kita mulai menghitung jumlah pembaca. Hal ini dapat menimbulkan manipulasi data statistik pada blog yang menggunakan website pihak ketiga tersebut.
Dengan kondisi diatas, maka pilihan yang tepat untuk statistik group adalah menggunakan widget statistik blog bawaan. Tampilan sederhana pada widget standart bawaan Blogger dapat dimodifikasi dengan desain yang menarik.
Cara Memasang Widget Statistik Blog dengan Modifikasinya sebagai berikut :
1. Masuk ke Dasbord Blogger, kemudian pilih Tata Letak
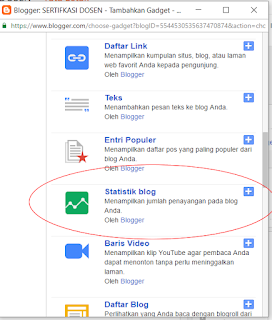
2. Tambahkan Gadget kemudian pilih widget Statistik Blog
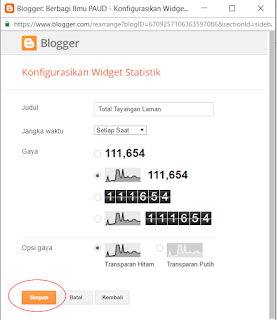
3. Pada kolom konfigurasi anda tidak perlu merubah apapun. Langsung saja simpan
4. Kemudian Simpan Setelan
Kalau sudah dilakukan, sekarang ikuti langkah berikutnya
1. Buka template Blog pada Edit HTML
2. Kopi Kode dibawah ini dan letakkan tepat diatas ]]></b:skin>
(cara mencari, tekan control F kemudian ketikkan ]]></b:skin> pada kotak pencarian
#Stats1 ul{margin:0px 0;border:0;padding:0} #Stats1 li{display:inline;width:28%;margin:0;border:0;background-color:#fff;background:#0090D5;color:#fff;float:left;padding:5px 7px;text-decoration:none;text-shadow:none;margin:0 1px 1px 0;font-size:12px;list-style-type:none} #Stats1 h4{margin:0;font-size:18px;line-height:1.2em;color:#fff;text-shadow:none} #Stats1 span{font-size:12px;color:#fff;text-shadow:none} #totalComments{background-position:0 -68px} #totalCount{background-position:0 -136px}
Sesuaikan sendiri Code CSS diatas,anda bisah mengubah kode warna Background dan kode warna font widget statistik,agar sesuai dengan tampilan warna yang anda inginkan. .
Kalau sudah sekarang cari kode dibawah ini
<b:widget id=’Stats1′ locked=’false’ title=’total tayang laman’ type=’stats’/>
Jika sudah ketemu ganti kode diatas dengan kode dibawah ini
<b:widget id=’Stats1′ locked=’false’ title=” type=’Stats’> <b:includable id=’main’> <b:if cond=’data:title’><h2><data:title/></h2></b:if> <div class=’widget-content’> <ul> <li> <h4 id=’Stats1_totalPosts’>&hellip;</h4> <span>Posts</span> </li> <li id=’totalComments’> <h4 id=’Stats1_totalComments’>&hellip;</h4> <span>Comments</span> </li> <li id=’totalCount’> <h4 expr:id=’data:widget.instanceId + "_totalCount"’>&hellip;</h4> <span>Pageviews</span> </li> </ul> <script type=’text/javascript’> //<![CDATA[ function totalPosts(json){document.getElementById(‘Stats1_totalPosts’).innerHTML=json.feed.openSearch$totalResults.$t};function totalComments(json){document.getElementById(‘Stats1_totalComments’).innerHTML=json.feed.openSearch$totalResults.$t};document.write(‘<script type=”text/javascript” src=”/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalPosts”></script><script type=”text/javascript” src=”/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments”></script>’); //]]> </script> </div> </b:includable> </b:widget>
Setelah Selesai Simpan dan lihat hasilnya
Demikian cara memasang Widget Blog Keren, semoga bermanfaat, Amin